frontendMentor
Frontend Mentor - Advice generator app solution
This is a solution to the Advice generator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Generate a new piece of advice by clicking the dice icon
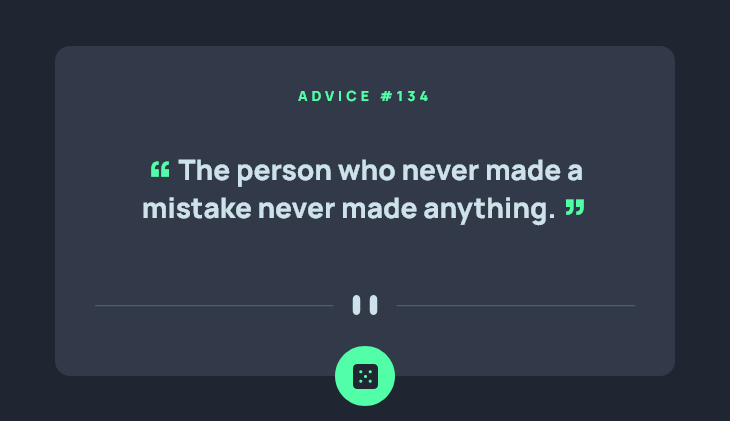
Screenshot

Links
- Live Site URL: Github Pages
What I learned
Ignore cache on Fetch request:
{ cache: "no-store" }
Sometimes the advice received from API has words between quotation marks. I made the main quotation marks bigger, colored and centered to differentiate:
.card .advicetext::before,
.card .advicetext::after {
display: inline;
vertical-align: bottom;
color: hsl(150, 100%, 66%);
font-size: 2em;
top: .2em;
position: relative;
line-height: 38px;
}
Animate the dice when a request is being made:
.card .button .dice.animate {
animation: rotate 800ms linear infinite;
}
dice.classList.add('animate');